Column을 만들고 그 아래에 Container를 만들면 height를 주기 전에는 아무것도 보이지 않는다.
왜냐하면 Column은 가로로는 화면에 꽉 차있지만 세로는 길이가 0인 박스 개념이기 때문이다.
따라서 높이인 height를 지정해줘야 하는데 이때 height: 500 이런 식으로 줘도 되지만, 다양한 기기에서 비슷한 비율로 보여지기를 원한다면 Container 자체를 Expanded라는 widget으로 감싸줘야한다.

그걸 쉽게 하려면 Container위에 커서를 두고 Alt + Enter를 누르면 list가 뜬다.

여기서 첫번째인 Wrap with widget 을 선택한다. (그냥 엔터 누르면 됨)

그러면 위와 같이 widget이 뜬다. 저기 빨간 박스가 뜨면 edit 가능한 상태이므로 그냥 Expanded 쓰다가 중간에 enter 눌러서 자동완성 기능을 쓰면 된다.
그렇게 하고 만약 Container를 2개 쓰는데 비율을 2:1로 조정하려고 한다면 Expanded( 뒤에 Ctrl+Spacebar 를 하면 다음과 같이 flex: 와 key: 가 뜬다. 여기서 flex: 를 선택하면 된다.

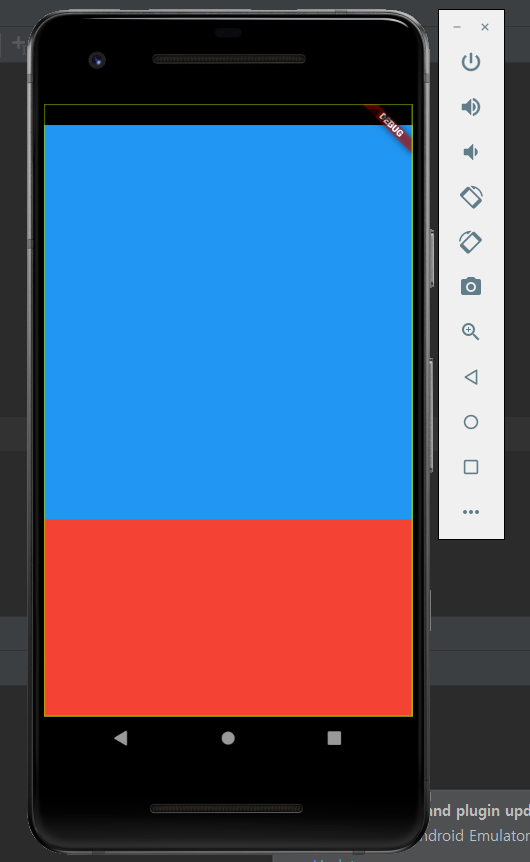
예시) 2:1로 Container 비율 설정하기


이렇게 나온다.
두서없이 이야기했지만 필요한 분에게 도움이 되었기를 바랍니다.
'모바일 웹, 앱 개발 > Flutter' 카테고리의 다른 글
| [Flutter Tips] Android license status unknown 에러 수정 (0) | 2021.04.16 |
|---|---|
| [Flutter Tips] 코드 자동 정렬 단축키 (0) | 2021.04.13 |

